Over Engineering Logos With Matter.JS
Written by Bunkers on March 25, 2017

For a while now I've been meaning to create a simple single page site for my limited company Dobit. I don't want to big it up and make it sound like some gigantic agency. I specifically want people to know that it's a company of one person (possibly two people). The only reason for setting it up is so that it can have a focus, and I can discuss more work related topics there (development tutorials, industry related posts, etc.). That means I can have a more eclectic mix of topics on this site, and if that doesn't appeal to people they can maybe find what they want on the Dobit site. I also feel that a company that is doing web development of any kind, should have a website!
How to display the logo?
That's the most important part of any site, right? I'm kidding, I know I should be concentrating on the content, but I've had this idea since my friend Amo created the Dobit logo for me years ago. It looks like this:

It instantly makes me think of particle systems with bubble type objects floating around. I want to create a large banner area with a particle system like this. My first idea was to have the logo form as bubbles came in to place. I might still do something like that for an exercise in the future, but for now I've decided on something different.
More Matter.JS
The previous Coding Train tutorial I converted to ClojureScript is the first of a series that includes creating constraints. Constraints act as invisible forces connecting bodies together. Their properties allow them to take on the qualities of all kinds of materials - elastic, fixed rods etc.
My idea is to construct the logo using bodies in Matter.JS (using ClojureScript of course!) and add constraints so it's held in place. I can then play with the properties of these constraints, along with adding mouse constraints, so site visitors can click around to pull apart the logo. It will eventually come to a rest in the same place.
Practicality
I realise this is almost the definition of over engineering, and I can almost hear the fans of my Macbook screaming now as it tries to keep track of drawing everything on a canvas element in my browser. I could finish this and find that it's unusable, but it will be a good exercise in setting up something more complex in Matter.JS and I may be able to find another use for it in the future.
Initial Thoughts
Particle Systems
So far I've sourced a library called Particles.JS. The clue is in the name when it comes to knowing what it does! It has a great amount of options for creating particle systems. The demo on the site allows you to download a JSON config file after tweaking all the sliders to your satisfaction. I might create my own particle system in future but that's not the focus of the project, so I'm going to simply create one of these to my satisfaction and layer it as a background to the logo.
The Sketch
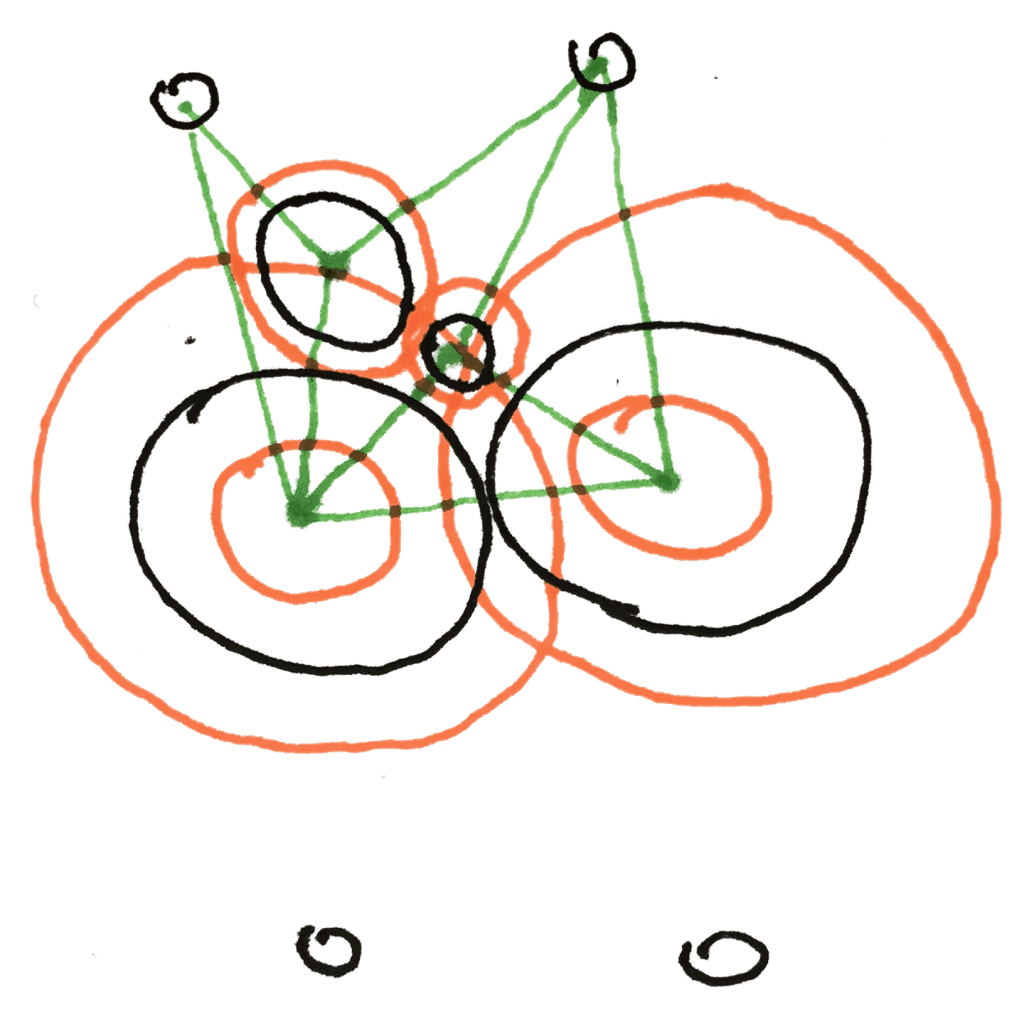
Every good DIY construction project, even virtual ones, starts with a sketch.

Here, physics bodies are black. The orange is what I'm going to draw, and the green lines are the constraints. The idea is to have fixed bodies to use as pegs or anchors to connect everything else to. I can't decide whether to have a second row of these at the bottom, which is why you can see some unconnected black circles there!
The logo has all the circles overlapping, but of course the bodies in Matter.JS will bounce off one another. I'm therefore going to make them smaller but display them as larger circles. This will give them the ability to overlap but also have a point where they will collide and hopefully interact in interesting ways.
Big Job!
The more I think about this project, the more I realise it's going to be a lot of work! I'm delving more in to my learning of Matter.JS, Quil and ClojureScript. The trial and error involved in setting up the constraints will be a considerable effort. It also turns out that simply drawing a ring shape (circle with a whole punched in it) isn't trivial in Processing.
So, wish me luck! Or maybe tell me I'm stupid and convince me this is a bad idea. Either way I'd be glad to discuss it with you.